MacBook Pro M2 13” İle İkinci Günüm
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...
Merhabalar. Artık günümüz şartlarında internet sitelerini bilgisayarlarımızdan çok tablet ve telefonlarımızdan geziyoruz. Bilgisayar başına oturmak yerine uzandığımız yerden veya koltuğumuzdan rahatca telefonumuzu elimize alıp internette ne arayacaksak keyifli bir şekilde arıyoruz. Aynı şekilde, sosyal medya uygulamaları gibi hayatımızda yer edinmiş bir çok uygulama ve mobil sürüme sahip web sitesi var. Bu da demek oluyor ki, web sitelerimizin mobil versiyona sahip olması bir artı değil, aksine olmaması büyük bir eksi.

Peki mobil versiyonlarda düzgün gözükmeyen WordPress alt yapılı internet sitelerimiz için neler yapabiliriz? Nasıl mobil uyumlu internet sitesi hazırlayabiliriz? Bu soruların cevaplarını sizler için bu yazıda toparlamak istedim.
Öncelikle, responsive arayüzden kastımız şudur; arayüzümüz hangi çözünürlükte olursa olsun ( yatay, dikey, yüksek çözünürlük, 1024x768px gibi ) arayüzün içeriğinin çok küçük veya çok büyük olmaması, okunaklı olması, yerleşiminin çözünürlüğe göre değişmesi, otomatik olarak çözünürlüğe ayak uydurması veya otomatik olarak boyutlanması diyebiliriz. Responsive bir arayüz hazırlamak için isterseniz Bootstrap gibi frameworkler kullanabilir, isterseniz de oturup Px olarak ölçülendirmek yerine 100% olarak ölçüler vererek ve belli başlı mantıkları arayüzde uygulayarak kendiniz kodlayabilirsiniz.
Peki bir arayüzü nasıl responsive hale getirebilirsiniz? Aslında şahsen benim en nefret ettiğim şey, hali hazırda kodlanmış bitmiş bir arayüzün üzerinde köklü değişiklikler yapmak. Bir arayüzü responsive yapmak için de köklü değişiklikler yapmak zorunda kalabilirsiniz. Ancak yine de, yukarıda bahsettiğim gibi frameworkler veya kendi kodlamanız ile tasarımınızı responsive hale getirebilirsiniz.
 Gerek daha rahat çalışma ortamı, gerekse de daha farklı fantezileri uygulayabilmenin daha basit oluşu sebepleriyle en çok tercih ettiğim olaydır. Eğer bir WordPress siteniz varsa ve temanız responsive değilse, çok rahat bir şekilde ister responsive bir temayı mobil versiyon olarak ekstradan sisteme dahil edebilir, isterseniz de kendiniz rahat bir şekilde sadece mobil cihazlarda görünecek arayüzü ekstra olarak sisteme dahil edebilirsiniz.
Gerek daha rahat çalışma ortamı, gerekse de daha farklı fantezileri uygulayabilmenin daha basit oluşu sebepleriyle en çok tercih ettiğim olaydır. Eğer bir WordPress siteniz varsa ve temanız responsive değilse, çok rahat bir şekilde ister responsive bir temayı mobil versiyon olarak ekstradan sisteme dahil edebilir, isterseniz de kendiniz rahat bir şekilde sadece mobil cihazlarda görünecek arayüzü ekstra olarak sisteme dahil edebilirsiniz.
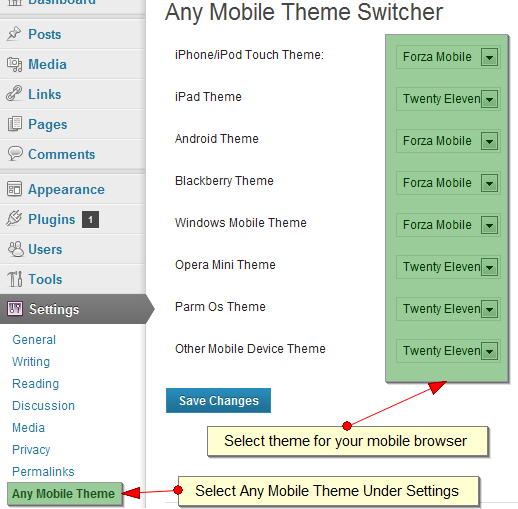
Yani, Any Mobile Theme Switcher ve buna benzer eklentiler sayesinde bilgisayarlardan giriş yapıldığında X Teması’nı, Apple cihazlardan giriş yapıldığında Y Teması’nı, Android cihazlardan giriş yapıldığında Z temasını, Tabletlerden giriş yapılırsa eğer H temasını çalıştır diyebilme olanağınız var. Uygulama tadında mobil versiyonlar hazırlayabilmek için responsive arayüzlerin biraz ötesine geçmek gerekiyor ve bu eklenti sayesinde sadece ve sadece belirlediğimiz cihazlarda görünecek arayüzleri sisteme rahat bir şekilde dahil edebiliyoruz.
Eklentinin kullanımı oldukça basit. Aktifleştirdiğinizde eklenti paneline girip cihazın karşısındaki seçeneklerden istediğiniz arayüzü seçiyorsunuz ve aktif oluyor. Burada dikkat edilmesi gereken nokta, eğer sitenizde herhangi bir cache eklentisi kullanıyor iseniz; bazen masaüstü girişlerinde mobil versiyonu göstermesi ve mobil girişlerde masaüstü versiyonu göstermesi gibi sorunlarla karşılaşabilirsiniz. Bu sorunları aşmak için ise cache eklentinizin ayarlarından mobil önbelleklemeyi kapatmanız gerekiyor. WP Fastest Cache kullanan arkadaşlar için bu ayarlar oldukça basit. Uzun zamandır birlikte kullandığım bu iki eklenti, şuana kadar herhangi bir sıkıntı yaratmadı diyebilirim.
Eklentiyi indirmek için buraya tıklayabilir, wordpress eklenti dizini üzerinden eklentiyi inceleyebilir ve indirebilirsiniz.
Başka bir yazımızda tekrar görüşmek üzere.
Bol WordPress’li günler!
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...

Merhaba arkadaşlar. Uzun süredir bir şeyler yazmıyordum, zaten çok nadiren girip bir şeyler yazıp çıkıyorum an...

Öncelikle herkese merhaba! Çok uzun bir süredir bloğum aktif değildi ve artık bişeyler yazmak çizmek için tekra...

Bir süredir sık sık Macbook Air’i proje işlerinde ve sunumlarda kullanıyorum. Sizlere bu yazımda 2017 model ...

Merhabalar yeniden! Hemen her yazıya başlarken söylediğim gibi; epeydir bir şeyler yazamıyorum ama yeniden bir şe...

1994'ün Haziran'ında Beyşehir/Konya'da dünyaya gelmişim. O zamanlar, gerek tombikliğim gerek yeşil gözlülüğüm sebebiyle gören herkes tarafından el üzerinde ( hatta defalarca havaya atılıp tutulma gibi ) tutulmuşum.
Bebekliğim Konya'da bir köyde, çocukluğum İstanbul'da geçti. İstanbul'da başladığım iş hayatına doğduğum yer, Beyşehir'de devam ediyorum.
Uzun yıllar çeşitli firmalarda çalıştıktan sonra 2017’den beri kendi yazılım ve reklam şirketimi kurdum. Geliştirmeye ve değiştirmeye devam ediyoruz.