MacBook Pro M2 13” İle İkinci Günüm
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...
Merhaba arkadaşlar. Daha doğrusu merhaba WordPress severler! Bloglarımızda veya wordpress ile inşa ettiğimiz herhangi internet sayfalarımızda müzik çalar ihtiyacımız olabilir. Örneğin bir yazı yazıyorsunuz ve yazıya bir de müzik eklemek istiyorsunuz. Bunun için youtube’dan embed kodu almak zorunda değilsiniz. Gayet şık bir şekilde, bu yazıda da gördüğünüz gibi eklediğiniz müziği okuyucuya dinletebilirsiniz.
Ben bu olayın son derece basit bir versiyonunu anlatacağım şimdi size. Mantığı anladıktan sonra siz zaten daha gelişmiş özel alanlar oluşturabilirsiniz dilediğinizce. Yalnız, ben sadelikten yana olduğum için bu yazıda anlattığım player’i kendim kullanacağım bu haliyle. Zaten amaç müzik dinletmek değil mi :)
Hadi başlayalım o halde. Öncelikle yazılarımızı gösteren sayfa olduğu için single.php dosyamızı bir kod düzenleyici ile açıyoruz. ( Dreamweaver kullanıyorum, ftp özelliği ile birlikte uzun süredir kullanmaktayım, tavsiye ederim. )
Eğer yazımıza müzik eklediysek, nerede gözükecek? sorusuna yanıt olması açısından, single.php‘mizde bir yer belirlememiz gerekiyor. Bu belirlediğimiz yer ” while “ döngüsünün içerisinde olmalı. Benim tavsiyem ” <?php the_content(); ?> “ in hemen üzerine eklemeniz. Ben öyle kullanıyorum. Eklememiz gereken kodlar aşağıda;
<?php $muzik = get_post_meta($post->ID,'muzik', true);
if($muzik != "") { ?>
<audio controls>
<source src="<?php echo $muzik; ?>" type="audio/mpeg">
Tarayıcınız HTML5 Müzik Çalar Desteklemiyor.
</audio>
<?php }else{ ?>
<?php } ?>
Not: Müzik çalarımız, HTML5 ile gelen bir özelliği kullanarak çalışıyor. Yani HTML5 ‘in audio özelliğini desteklemeyen tarayıcılarda çalışmayacaktır. Kodların içinde gördüğünüz uyarı da, player çalışmadığında gösterilen uyarıdır. Bu player’ın hangi tarayıcılarda çalışıp çalışmadığını görmek için aşağıdaki linke bir göz atabilirsiniz.
http://www.w3schools.com/html/html5_audio.asp
Eklediğimiz kodlar sayesinde özel alan ile bir müzik belirlersek yazılarımızın içinde bir player belirecek ve isteyen play tuşuna basıp müziği dinleyebilecek.
Bu işlem de oldukça basit bir işlem. Daha önce özel alan kullandıysanız zaten biliyorsunuzdur, wordpress bize bir değere başka bir değer atamamız için imkan veriyor. Yani ekle dediğimizde karşımıza gelen sayfada sağ üstte ” Ekran Tercihleri “ menüsünü açıp ” Özel Alanlar “ ı aktifleştirdiğimizde, yazı editörünün altında bir kutu belirdiğini göreceksiniz.
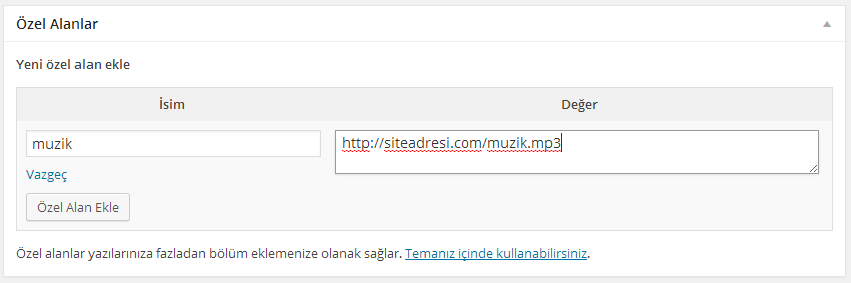
Müziğimizi eklemek için özel alanlar kısmında ” isim “ bölmesine ” muzik “ yazıp, karşısındaki ” değer “ bölmesine de müziğimizin tam adresini yazmamız gerekiyor. Örnek kullanım için bir ekran görüntüsü paylaştım;

Eğer HTML5 müzik çalarımızı standart stil özellikleriyle kullanmayacaksak, style.css dosyamızda aşağıdaki gibi özelliklerimizi belirleyebiliriz;
/* örnek audio sınıfı stil kodları */
audio { width:100%; height:35px; margin-bottom:20px; background:#000; }
Tüm yapmamız gerekenler bu kadar arkadaşlar. Artık istediğiniz yazılarınızda okuyucuya müzik dinletebilirsiniz. Player ve kullanımı kafanıza göre değiştirebilirsiniz. Değişkenleri ( muzik ) değiştirerek müzik değil de video, fotoğraf vesaire de gösterebilirsiniz. Nerde ve nasıl kullanmak istediğinize bağlı.
Başka bir makalemizde görüşmek üzere. Kendinize iyi bakın :)
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...

Merhaba arkadaşlar. Uzun süredir bir şeyler yazmıyordum, zaten çok nadiren girip bir şeyler yazıp çıkıyorum an...

Öncelikle herkese merhaba! Çok uzun bir süredir bloğum aktif değildi ve artık bişeyler yazmak çizmek için tekra...

Bir süredir sık sık Macbook Air’i proje işlerinde ve sunumlarda kullanıyorum. Sizlere bu yazımda 2017 model ...

Merhabalar yeniden! Hemen her yazıya başlarken söylediğim gibi; epeydir bir şeyler yazamıyorum ama yeniden bir şe...

1994'ün Haziran'ında Beyşehir/Konya'da dünyaya gelmişim. O zamanlar, gerek tombikliğim gerek yeşil gözlülüğüm sebebiyle gören herkes tarafından el üzerinde ( hatta defalarca havaya atılıp tutulma gibi ) tutulmuşum.
Bebekliğim Konya'da bir köyde, çocukluğum İstanbul'da geçti. İstanbul'da başladığım iş hayatına doğduğum yer, Beyşehir'de devam ediyorum.
Uzun yıllar çeşitli firmalarda çalıştıktan sonra 2017’den beri kendi yazılım ve reklam şirketimi kurdum. Geliştirmeye ve değiştirmeye devam ediyoruz.