MacBook Pro M2 13” İle İkinci Günüm
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...
Merhabalar arkadaşlar. Uzun zamandır bloglamıyordum, faydalı bir konuya değinmek ve bir kaç farklı ihtiyaca yönelik yazı/post klonlama işlemlerini nasıl yapacağımızı anlatmak istedim.
Standart blog sitelerimizde ihtiyacımız olmayabilir ancak komplike içeriklere sahip sitelerde, bir çok özel alanı, görseli vesaire her seferinde yeniden eklemekle uğraşmamak için post klonlama işlemi gayet vakit kazandırıcı bir işlem oluyor. Ek olarak, WordPress alt yapısını kullanarak hazırladığımız frontend panellerde kullanıcıların içerik çoğaltması ve aynı içeriğin sadece başlığını değiştirerek yeni tarihle kaydetmesi gerekebiliyor. Böyle zamanlarda da frontend’de post klonlamak için kısayollar eklememiz gerekebiliyor. Bu yazıda tam da bunlara değineceğiz ayrıntılarıyla.

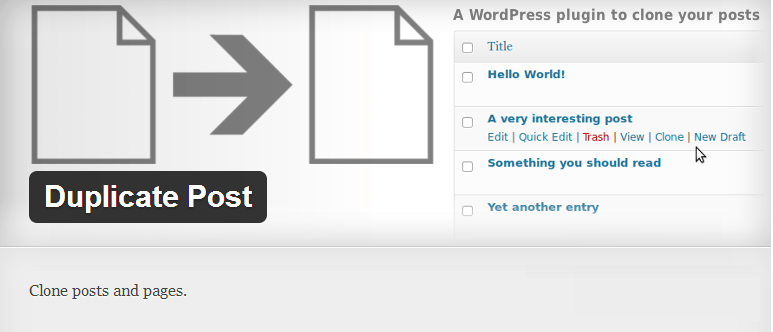
Öncelikle, wp-admin üzerinde yazı/post çoğaltmamıza olanak veren bir eklentiyi sistemimize dahil edelim. Eklentimizin ismi Duplicate Post ve ücretsiz bir eklenti. Buraya tıklayarak eklentiye ulaşabilirsiniz.
Eklentimizi aktifleştirdikten sonra, Yazılar sayfasına girdiğimizde başlıkların altında başlığın üzerine gelince ortaya çıkan menülere Klonla butonu eklenecektir. Tıkladığımızda postu klonlayacak ve güncel tarih ile kaydedecektir. Klonladığımız post standart olarak Taslak halinde olacaktır, yani siz Yayınlanmış yapmadan yayınlanmayacaktır. Aynı zamanda, yine aynı bölümdeki ve düzenleme sayfasındaki butonlar sayesinde yeni yazı ekleme ekranına eski yazıyı getirme gibi bir kolaylığı da sağlayan eklenti, aynı zamanda bizlere frontend‘de de işlem yapmamıza olanak sağlıyor.
Az önce de bahsettiğim gibi, birden çok kullanıcı için frontend içerik yönetim sistemini WordPress altyapısını kullanarak hazırlıyor olabilir ve kullanıcıların içerikleri çoğaltabileceği bir menü görmesini isteyebiliriz. Bu ihtiyacımızı ise yine aynı eklenti ile basit bir hile yaparak karşılayabiliriz.
Ürünler post type’ına ait postları listelerken döngünün içerisine aşağıdaki linki eklediğimizde, kullanıcılar bu linke tıklayarak aynı ürünü klonlayabilirler.
<a href="<?php echo home_url(); ?>/wp-admin/admin.php?action=duplicate_post_save_as_new_post&post=<?php the_ID(); ?>"> Ürünü Çoğalt </a>
Dikkat etmemiz gerekenler:
– Öncelikle Duplicate Post eklentisinin kurulu olması gerekiyor.
– Kullanıcılara bu imkanı veren ekrana sadece üyelerin ulaşabildiğini varsayıyorum. Çünkü normal bir ziyaretçi bu linke tıkladığında eklentinin bu fonksiyonunu çalıştıramayacaktır ve başarısız oluruz.
– Linke tıklandığında wp-admin üzerindeki post listesine gidecektir. Yönlendirilecek adresi /wp-content/plugins/duplicate-post/duplicate-post-admin.php dosyasındaki 176. satırda belirtmemiz gerekiyor. 174-181 satırlar arasını örnek olarak aşağıda belirtiyorum;
if ($status == ''){
// Redirect to the post list screen
wp_redirect( 'http://siteadresi.com/geridon' );
} else {
// Redirect to the edit screen for the new draft post
wp_redirect( admin_url( 'post.php?action=edit&post=' . $new_id ) );
}
exit;
EK: Bu kodlar arasında belirttiğimiz yönlendirilecek adres, /geridon olarak oluşturulan bir sayfadır. Bu sayfanın özelliği ise, hangi sayfadan o sayfaya gidilirse, aynı sayfaya tekrar yönlendirmektir. Yani, frontendde listelediğiniz postların yanındaki butona tıklayınca postu çoğaltacak, wp-admin sayfasına yönlendirmek yerine /geridon sayfasına yönlendirecek, ve sonunda başladığımız sayfaya dönüp, listeyi güncel şekilde görmemizi sağlayacaktır.
Klonladığımız postların direk olarak Taslak değil de Yayınlanmış olmasını istiyorsak, eklenti üzerinde değişiklik yapmamız gerekiyor. /wp-content/plugins/duplicate-post/duplicate-post-admin.php dosyasındaki 293. satırdaki draft değerini publish olarak değiştirdiğimizde, klonladığımız tüm postlar otomatik olarak yayınlanmış olacaktır.
Umarım faydalı bir konuya değinmişimdir ve umarım derdimi anlatabilmişimdir :)
Bir başka yazımda tekrar görüşmek üzere, kendinize iyi bakın!
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...

Merhaba arkadaşlar. Uzun süredir bir şeyler yazmıyordum, zaten çok nadiren girip bir şeyler yazıp çıkıyorum an...

Öncelikle herkese merhaba! Çok uzun bir süredir bloğum aktif değildi ve artık bişeyler yazmak çizmek için tekra...

Bir süredir sık sık Macbook Air’i proje işlerinde ve sunumlarda kullanıyorum. Sizlere bu yazımda 2017 model ...

Merhabalar yeniden! Hemen her yazıya başlarken söylediğim gibi; epeydir bir şeyler yazamıyorum ama yeniden bir şe...

1994'ün Haziran'ında Beyşehir/Konya'da dünyaya gelmişim. O zamanlar, gerek tombikliğim gerek yeşil gözlülüğüm sebebiyle gören herkes tarafından el üzerinde ( hatta defalarca havaya atılıp tutulma gibi ) tutulmuşum.
Bebekliğim Konya'da bir köyde, çocukluğum İstanbul'da geçti. İstanbul'da başladığım iş hayatına doğduğum yer, Beyşehir'de devam ediyorum.
Uzun yıllar çeşitli firmalarda çalıştıktan sonra 2017’den beri kendi yazılım ve reklam şirketimi kurdum. Geliştirmeye ve değiştirmeye devam ediyoruz.