MacBook Pro M2 13” İle İkinci Günüm
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...
Merhabalar arkadaşlar. Şuanda araba bakımda ve başka bir aracım olmadığından dolayı, bekleme salonunda güzel güzel bekliyorum. Bu sayede bir iki yazı yazabilirim diye düşündüm ve konularımdan birisi ACF ile tekrarlayıcı özel alan kullanımı. Öncelikle örneklerle neden bu alana ihtiyacımız olabilir sorusuna yanıt bulalım. Daha sonra kullanımına geçelim.
İnternet sitemizde WordPress kullanıyorsak hayat bize güzel. Tabi doğru araçları doğru şekilde kullanabilirsek. ACF bulunmaz bir nimettir. Kod yığınları ile uğraşmadan, özel alanlarla siteyi donatarak aklınıza hayalinize ne gelirse gerçekleştirmeniz için size oldukça yardımcı olan bir eklentidir. Ücretsiz ve ücretli sürümleri vardır, ücretli sürüm şiddetle tavsiye edilir. Görünümden ziyade kullanım anlamında en yeni özellikler ücretli sürümdedir ve bir mail ile sorununuzu belirtirseniz size destek gelecektir.
Şimdi gelelim Repeater Field konusuna. Örneğin otomobil ilanları paylaştığımız wordpress ile oluşturulmuş bir internet sitemiz var. Bu internet sitemizdeki ilanların ana fotoğraflarını öne çıkarılmış görsel ile ekledik diyelim. Ancak otomobilin ek fotoğrafları da olacaktır. İçi nasıl gözüküyor, tamponda çizik var mı falan derken, en azından bi 7-8 tane fotoğraf daha eklemek gerekiyor. Repeater Field kullanarak bu ek fotoğrafları çok kolay bir şekilde ekleyebiliriz. Aşağıda örnek bir görselini paylaşacağım, incelerseniz ne kadar rahat bir kullanım olduğunu göreceksiniz. Ek olarak, sabit olmadığı için, yani 5 fotoğraf da eklenebilir, 15 fotoğraf da eklenebilir bir yapıda olacağı için sitemizin arayüzüne entegre ederken çok işimize yarayacaktır.

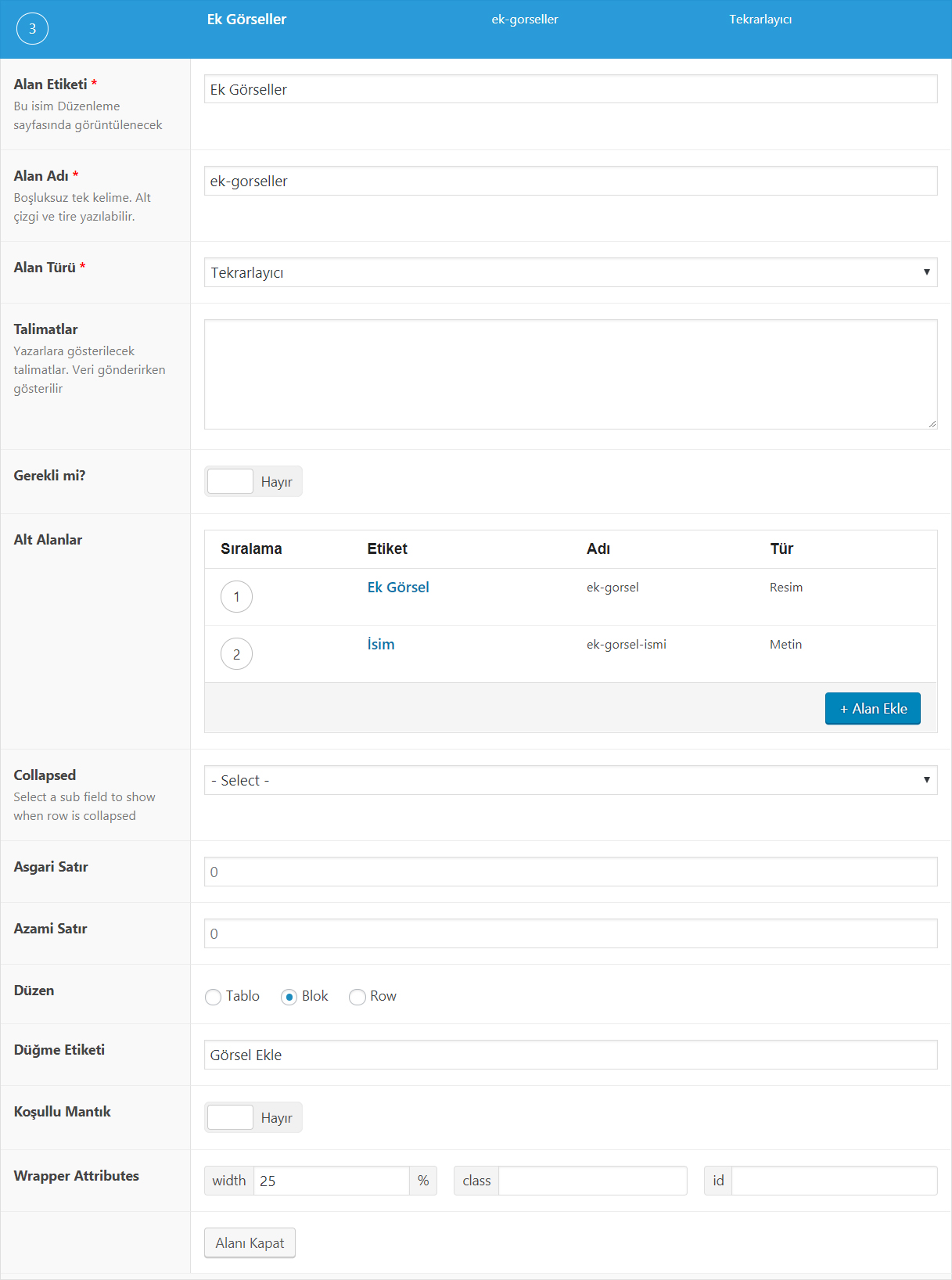
Görselde de gördüğümüz üzere; bir özel alan oluşturuyoruz ve buna Ek Görseller diyoruz. Ek görselleri Repeater olarak ayarlıyoruz ve artık içerisindeki özel alanlar kullanılarak sonsuz içerik eklenebilecek bir yapıya sahip oluyor. Aşağıda buton metnini de Fotoğraf Ekle olarak ayarladığımızda, her şey bitmiş oluyor. Peki internet sitemize nasıl entegre edeceğiz bu sistemi? Aslında çok kolay. Ama gelin en başından detaylı bakalım kodlara.
<?php
// tekrarlayici alanimizin icerigi var mi diye kontrol edelim
if( have_rows('ek-gorseller') ):
// donguyu baslatalim
while ( have_rows('ek-gorseller') ) : the_row(); ?>
// alt ozel alanimizi getirelim
<img src="<?php the_sub_field('ek-gorsel'); ?>" data-mce-src="<?php the_sub_field('ek-gorsel'); ?>">
<!--?php the_sub_field('ek-gorsel-ismi'); ?-->
<!--?php endwhile; else : // if yapisi icerik yok diyorsa hic bir sey gostermeyelim
endif; ?>
Yukarıdaki kodlar ACF sitesinde zaten mevcut. İngilizce bir şekilde gayet güzel anlatımları da var. Ben burada en basit kullanımını örneklendirerek anlatmaya çalışacağım.
Kodlarda gördüğümüz üzere, öncelikle bir if yapısı kullanıyoruz ve tekrarlayıcı alanımızın içerisine veri girilip girilmediğini kontrol ediyoruz. Eğer içeriğinde veri varsa bunları, yoksa şunları göster veya hiç bir şey gösterme diyoruz.
ek-gorseller yazan kısımda repeater yaptığımız özel alan ismini yazıyoruz (slug). Sonrasında döngüyü başlatıp, içerisine sub-field’larımızı yani alt özel alanlarımızı ekliyoruz. Alt özel alanlar diyince farklı bir şeymiş gibi algılamayalım, repeater yaptığımız özel alanın altına yukarıdaki görselde de gördüğünüz üzere alt özel alanlar ekleniyor ve bu özel alanlar tekrarlıyor zaten. Normal bir özel alan çekme işlemine ek olarak sub- ekliyoruz o kadar.
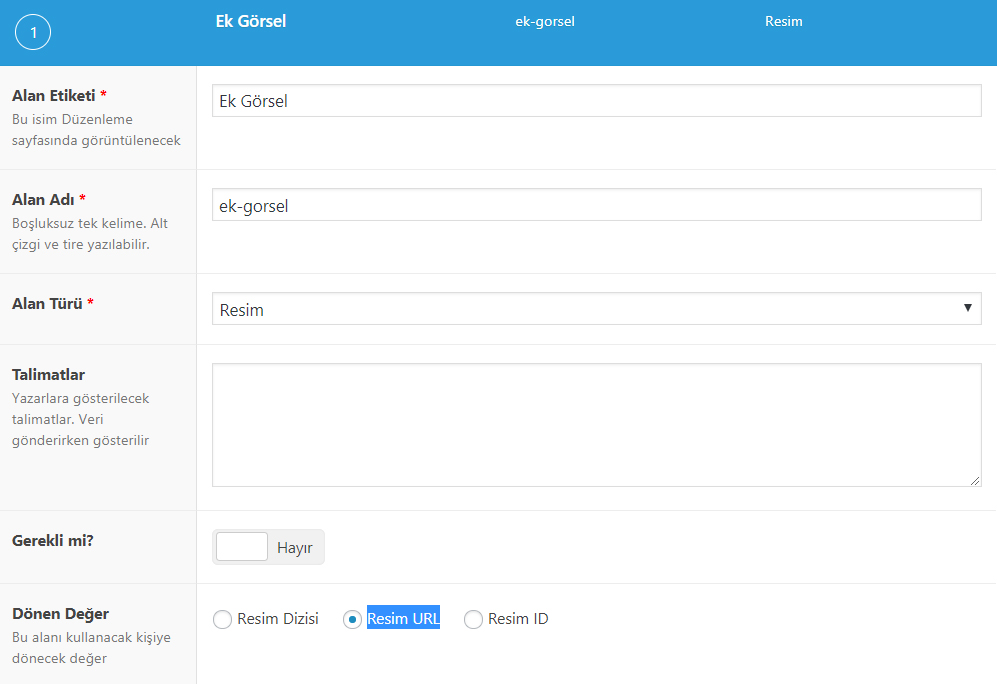
Görseli ve görsel ismini getirecek özel alanlarımızı da yazdığımıza göre ufak bir detaya geçebiliriz. Şuanda Ek Görsel özel alanının dönüşümünü URL olarak ayarlamadığımız için, img tagleri arasında url kısmına yazamayız. Yukarıdaki gibi kullanabilmek için, ek-gorsel özel alanının dönüşünü URL olarak ayarlamamız gerekiyor ki img tagleri içerisinde fotoğrafın direk linkini getirsin. Bunu ayarlamak için aşağıdaki görselden faydalanabilirsiniz.

Bu işlemi de tamamladıktan sonra, yukarıdaki kodları ve özel alanları uyguladığımızda sitemizde ek görselleri getirdiğimizi göreceksiniz. Burada sadece bir örnek verdik ancak hayal gücünüze göre, ihtiyacınıza göre istediğiniz her yerde kullanabilirsiniz. Hatta geliştirebilirsiniz de.
Örneğin, bayi listesi hazırladık biz geçenlerde bir müşterimize. Bayi listesinde bir repeater alana illeri ekleyebiliyoruz. illeri ekledikten sonra iç içe bir repeater ımız daha var, oraya da bayileri ekliyoruz mesela. Hatta her bayi içerisinde bir repeater alanı daha var, buraya da iletişim bilgilerini ekliyoruz. Hem müşterimiz için anlaşılır bi panel oluşturmuş oluyoruz, hem de bizim tarafımızdan güncelleme yapılması gerektiğinde işlemlerimiz daha kısa sürüyor, avantaja geçiyoruz :)
Sorularınız ve sorunlarınızı yorum kısmında yazarsanız çözmek için elimden geleni yaparım.
Yine başka bir yazımızda görüşmek üzere,
Kendinize iyi bakın!
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...

Merhaba arkadaşlar. Uzun süredir bir şeyler yazmıyordum, zaten çok nadiren girip bir şeyler yazıp çıkıyorum an...

Öncelikle herkese merhaba! Çok uzun bir süredir bloğum aktif değildi ve artık bişeyler yazmak çizmek için tekra...

Bir süredir sık sık Macbook Air’i proje işlerinde ve sunumlarda kullanıyorum. Sizlere bu yazımda 2017 model ...

Merhabalar yeniden! Hemen her yazıya başlarken söylediğim gibi; epeydir bir şeyler yazamıyorum ama yeniden bir şe...

1994'ün Haziran'ında Beyşehir/Konya'da dünyaya gelmişim. O zamanlar, gerek tombikliğim gerek yeşil gözlülüğüm sebebiyle gören herkes tarafından el üzerinde ( hatta defalarca havaya atılıp tutulma gibi ) tutulmuşum.
Bebekliğim Konya'da bir köyde, çocukluğum İstanbul'da geçti. İstanbul'da başladığım iş hayatına doğduğum yer, Beyşehir'de devam ediyorum.
Uzun yıllar çeşitli firmalarda çalıştıktan sonra 2017’den beri kendi yazılım ve reklam şirketimi kurdum. Geliştirmeye ve değiştirmeye devam ediyoruz.