MacBook Pro M2 13” İle İkinci Günüm
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...
Arkadaşlar merhaba! Uzun zamandır adamakıllı bir yazı bile yazamadım. Bugün bir fırsat buldum ve faydalı bir şeyler yapmak istedim. Daha önce yazmış olduğum bir yazıda İnternet Sitelerimizi Optimize Etmenin Faydalarından bahsetmiştim. Şimdi bu optimizasyonun neresinden nasıl başlayacağımıza bir göz atalım dedim.

Öncelikle, tekrar belirtmeliyim ki; web sitelerimize gelen ziyaretçiler için sitemizin olabildiğince hızlı ve sorunsuz açılması, sayfa yüklenirken tuhaf tuhaf görüntüler elde edilmemesi gibi durumları önemserler. Bu yüzden, tıkırında bir web sitemiz varsa eğer ziyaretçiler sitemizi hatırlayacaktır. Ek olarak, mobil kullanıcılar için sitenizin ne kadar internet paketi harcayacağının önemini söylememe gerek yok sanırım :)
Bir örnek vermek gerekirse, internet bağlantısı yavaş birileri için oldukça yüklü ve yavaş yüklenen web sitenizden alışveriş yapmak ya da sadece bilgi edinmek bile işkenceye dönüşebilir. Bir daha girilmemek üzere X tuşuna basılır ve kapatılır. Çünkü hepimiz öyle yapıyoruz :) Evet, ben de dahil.
Site Hızımızı Öğrenelim, Buna Göre Hareket Edelim
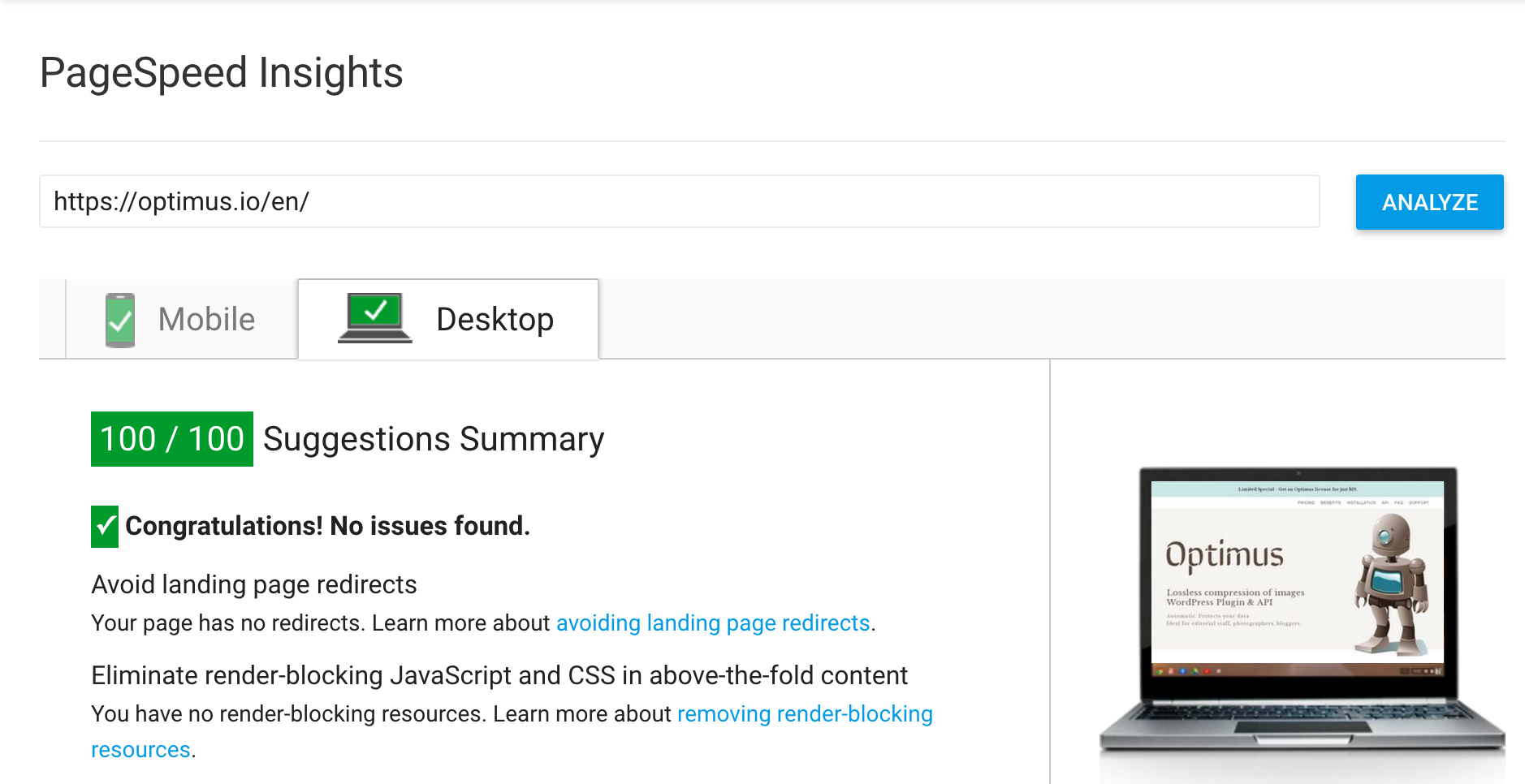
Google amcamız, sitelerimizin hızlarını bize göstersin diye çok uzun zamandır bir araç ile hizmet veriyor. Google PageSpeed sayfasına girdiğinizde bu aracı kullanabiliyorsunuz. Bu sayfada hem masaüstü performansınız, hem de mobil performansınız test edilip size ayrıntılı rapor veriliyor.

Sayfaya girdiğinizde site adresinizi yazıp Analiz Et demeniz yeterli. Google önce sitenizi analiz ediyor, sonrasında size mobil ve masaüstü versiyonlar için ayrı ayrı önerilerde bulunuyor. Bunları yaparsan hem siten hızlanır, hem de ben siteni daha çok severim diyor kısaca.
Görsellerin Optimize Edilmesi
Sitelerimizde kullandığımız görsellerin optimize edilmesi, kaliteden ödün vermeden bu dosyaların daha az yer kaplamasını sağlıyor. Daha az yer kapladığında da ekranlarımıza daha hızlı yükleniyor. Bu da görsel optimizasyonunun site açılış hızında en etkili işlem olduğunu anlamamızı sağlıyor tabi.
Kullanılan bu görselleri nasıl optimize edeceğimiz konusunda bir çok alternatifle karşılaşabiliriz. Bunlardan ilki, tabiki PageSpeed analizi yaptığımız sayfanın en altında bizim için çoktan oluşturulmuş zip dosyasının içindeki optimize edilmiş görsellerimiz. Bu işi Google yaptığı için en iyisi olduğunu düşünebilirsiniz, tartışılır, ama farketmez. Ama unutulmamalı ki, Google bizim için sadece analiz ettiğimiz sayfadaki görsellerin optimizasyonunu yapmıştır. Yani bir alışveriş sayfası düşünün, google bu analiz sayfasında size bütün ürün fotoğraflarınızın optimize edilmiş halini vermeyecektir.
Peki tamamını nasıl optimize edeceğiz? WordPress kullanıyorsanız işiniz kolay. Şöyle ki, tonlarca eklenti var ücreteli veya ücretsiz olarak. Tüm içeriklerinizi tarayıp görsellerinizi istediğiniz ölçüde küçültüp optimize ediyor. İsterseniz mevzuyu abartarak kaliteden ödün verip daha fazla küçültmeye de sebep verebiliyorsunuz. Deneyerek karar verirsiniz bu konuda.
Eklenti kullanmak istemiyorum diyorsanız da, biraz zahmete gireceğiz demektir. Sitenizde illaki bir klasör vardır yüklenen resimlerin tutulduğu. Bu klasörü ftp’den indirip, online resim optimize araçlarına yükleyerek optimize edilmiş halini tekrar indirip, tekrar ftp’den yüklemeniz gerekir. Kurumsal internet siteleri hazırlıyorsanız bu çok zahmet vermez ancak bir alışveriş siteniz varsa, daha profesyonel çözümler getirmeniz gerekecektir. Ve inanın, satışlarınızın yükselmesine kadar her şeyde etkili olacaktır.
Sadece Görselleri Değil, JavaScript ve CSS dosyalarını da Optimize Etmeliyiz ( Sıkıştırmalıyız )
Sitelerimiz sadece görsellerden ibaret değiller. Bu resimlerin nerde nasıl duracağını da belirten CSS dosyaları vardır mesela. Komplike internet sitelerinde bu CSS dosyaları ve Javascript dosyaları her sayfada çok kere yüklendiğinden ya da birden fazla kütüphane aynı anda yüklendiğinden, bu dosyaların da optimize edilmesi önemlidir. İlk bakışta 3-5 kb diye geçtiğimiz dosya boyutları, sitenin genel boyutuyla birleştiğinde performansı etkileyecektir.
Dosyaları sıkıştırmaya geçmeden önce şuna dikkat etsek işimizi kolaylaştırır; sitelerimize dahil edeceğimiz kütüphaneleri incelerseniz bir asıl dosyası bir de sonuna -min eki getirilmiş dosyaları bulunur. Asıl dosya, aslında incelemeniz ve mantığı algılamanız içindir. Sitemize dahil edeceğimiz dosya -min ekli yani sıkıştırılmış olarak gelen dosyalardır. Sitelerimize -min eki eklenmiş kütüphaneleri eklemeye özen gösterirsek sonradan sıkıştırmakla uğraşmayız ki bazen gözden kaçırdıklarımız olabilir.
Gelelim nasıl sıkıştıracağımıza. Yine ilk alternatif, PageSpeed ekranının en altındaki zip dosyası :) Google bizim için analiz ederken zaten sıkıştırdı ve bize sundu. Buradaki dosyaları ftp den üzerine yazdırırsak işlem tamam diyebiliriz. Ancak, yine bahsetmeliyim ki sadece analiz ettiğimiz sayfadaki CSS ve Js dosyalarını algılayıp sıkıştırabildi. Yani alt sayfalarınızda başka kütüphaneler çağırıyorsanız elle tekrar sıkıştırmanız gerekecek.
Bu işlemleri bizim için yapan WordPress eklentileri olduğu gibi, online araçlar da var. Hatta çok fazla var. Vaktim var, uğraşabilirim diyorsanız hiç bir ücret ödemeden hem görsellerinizi hem css, js dosyalarınızı optimize edebilirsiniz. Çok fazla site ile uğraşıyorsanız ve hepsinin hızlı açılmasını istiyorsanız ücretli alternatiflere bakabilirsiniz.
Wordpress için bazı cache eklentileri kütüphanelerinizi sıkıştırabiliyor. Hatta bazılarında görsel optimizasyonu için araçlar da mevcut, tabi belli bir süre veya dosya sınırından sonra ücretliler. Yine de size uygun olanı yine siz bulacaksınız.
Google size zaten bir cache eklentisi ya da scripti kullanmanızı öneriyor. Önbellekleme özelliğinden faydalanmanızı öneriyor ve eğer faydalanırsanız site puanınızı yükseltiyor. WordPress için Fastest Cache eklentisini kullanıyor ve öneriyorum. Ancak uzun süredir diğer alternatifleri incelemediğim için sadece işinizi göreceğini söyleyebilirim. En iyisi bu ya da en kolayı bu şeklinde bir yönlendirme malesef yapamayacağım.
Bu yazıda sizlere görselleri ve kütüphaneleri neden ve nasıl optimize edeceğimizi / sıkıştıracağımızı anlatmaya çalıştım. Umarım faydalı bir yazı olmuştur. Merak ettiklerinizi her zamanki gibi yorum kısmından yazabilirsiniz, mutlaka yanıtlayacağım.
Kendinize iyi bakın,
Tekrar görüşmek üzere!
Merhabalar! Instagram kullanıcı adımı değiştirdikten sonra artık şu blog işine bi el atayım istedim ve yeniden...

Merhaba arkadaşlar. Uzun süredir bir şeyler yazmıyordum, zaten çok nadiren girip bir şeyler yazıp çıkıyorum an...

Öncelikle herkese merhaba! Çok uzun bir süredir bloğum aktif değildi ve artık bişeyler yazmak çizmek için tekra...

Bir süredir sık sık Macbook Air’i proje işlerinde ve sunumlarda kullanıyorum. Sizlere bu yazımda 2017 model ...

Merhabalar yeniden! Hemen her yazıya başlarken söylediğim gibi; epeydir bir şeyler yazamıyorum ama yeniden bir şe...

1994'ün Haziran'ında Beyşehir/Konya'da dünyaya gelmişim. O zamanlar, gerek tombikliğim gerek yeşil gözlülüğüm sebebiyle gören herkes tarafından el üzerinde ( hatta defalarca havaya atılıp tutulma gibi ) tutulmuşum.
Bebekliğim Konya'da bir köyde, çocukluğum İstanbul'da geçti. İstanbul'da başladığım iş hayatına doğduğum yer, Beyşehir'de devam ediyorum.
Uzun yıllar çeşitli firmalarda çalıştıktan sonra 2017’den beri kendi yazılım ve reklam şirketimi kurdum. Geliştirmeye ve değiştirmeye devam ediyoruz.